Mixed content refers to resources (images, javascript, css etc) loaded over HTTP within a page that is requested over HTTPS.
For example, if you type https://domain.com into your browser and the page you see contains an image invoked via <img src="http://external.com/resource.jpg"> in the HTML.
This jpeg file is mixed content because the image is being loaded over HTTP, as opposed to using an encrypted connection over HTTPS like https://domain.com was.
How do I identify mixed content?
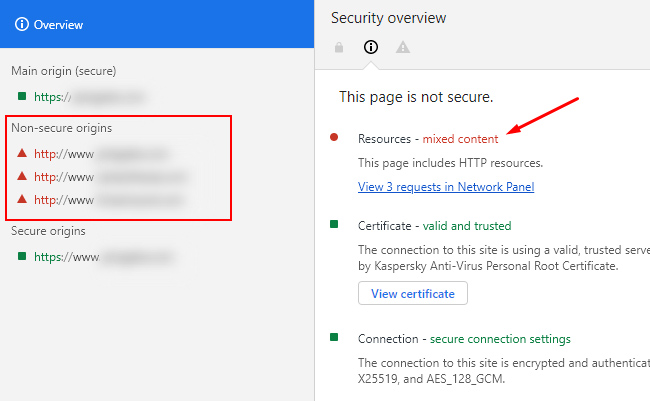
In Chrome, you can right-click and select "Inspect" to load the web inspector, then browse to the 'Security' tab. The mixed content warning will then appear.

From here, you can click the 'View X requests' link to see where you are serving mixed content.
How do I fix mixed content issues?
To fix mixed content errors and ensure your site loads properly, you should check that the resources specified in the mixed content warnings load properly over HTTPS.
This will usually involve looking into your site code. Consult with your developer if you're unsure where to look.
You will need to change every instance of http:// to https:// in your site's code to make sure resources like css and js files are being loaded specifically over HTTPS.
Alternatively, you should load your content using relative links, rather than absolute; there's some good advice on this subject here.
You can also refer to WhyNoPadlock (https://www.whynopadlock.com/) which should come in handy while testing the websites and making sure there is a padlock sign [![]() ] on it.
] on it.
Need further assistance?
If you require further assistance please contact the Prostack team and we can help get this resolved for you! Get in touch today!